Hugo academic 设计理念
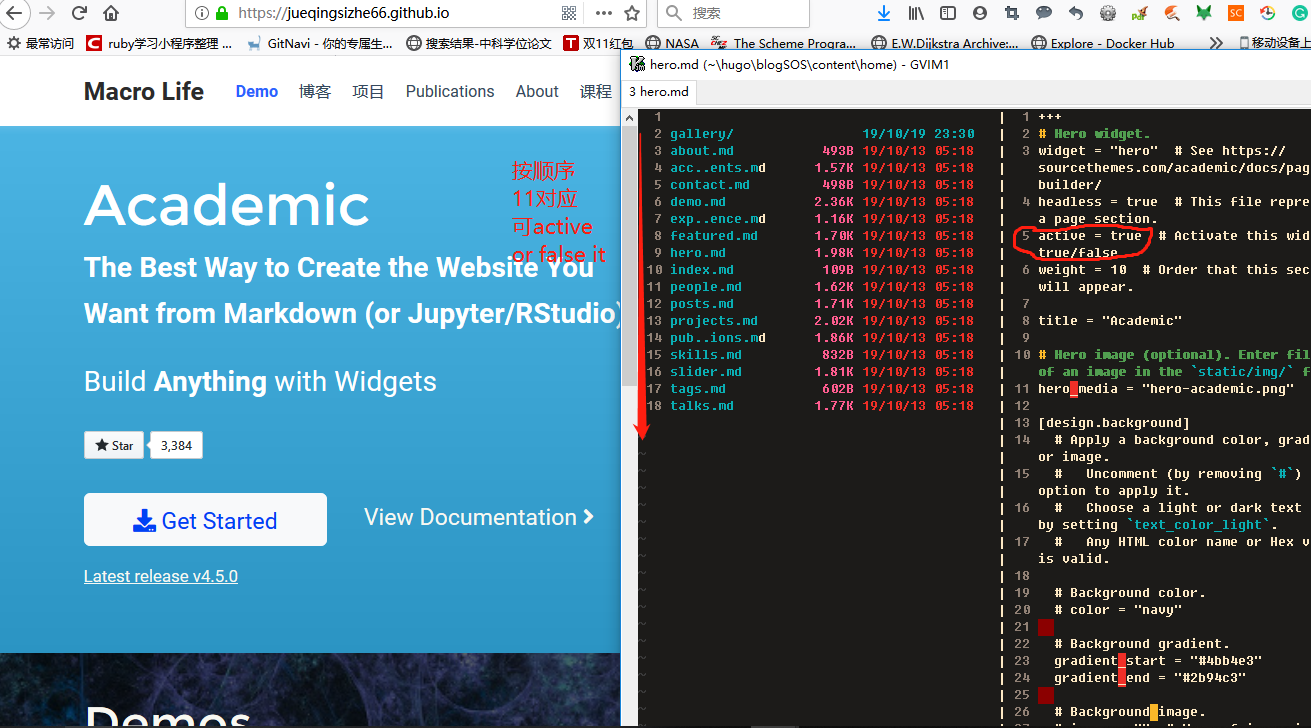
下面请看hugo academic的开始页面采用多个md文件组合在一起的设计,遵循widgets的设计理念,可单独 修改并去除。

主题安装方法
hugo的每个theme都有exampleSite的文件夹,只要拷贝到blog的根目录,再把academic主题拷贝到根目录的theme文件夹。
20201117 windows版本需要使用hugo-extend可执行程序。
不修改原则
不要在themes/主题/layout直接修改其中的layout布局,而应该拷贝该主题文件
到你的blog目录下的layout,并建立相似的文件架构,拷贝对应的文件,然后在
该拷贝文件中进行修改,请参考./layout/partials和./layout/_default
他是和themes/academic/layout是相同的,但又增加了一些部分
方便后期升级主题 git submodule update --remote --merge
widget的概念
hugo有很多widget的概念,一个markdown文件是不是就是一个widget?
常见设置
在config文件夹下包含四个主要文件夹
config/_default/config.tomlconfig/_default/language.tomlconfig/_default/params.tomlconfig/_default/menus.toml
1. config配置
- 网站title设置
- 不蒜子设置
- 邮箱电话设置
- 常规设置
2. language配置
语言配置略。
3. params配置
- 网站字体设置
- 代码高亮
- 流程图 diagram
- latex
- 日期格式
4. menus配置
- 中文导航条设置
5. galary设置
在content\home\gallery\gallery\目录下添加需要展示的照片即可
按照博文的tag和categories进行相关文章推荐
gohugo论坛提到相关内容的配置信息:
threshold = 1
[[related.indices]]
name = "keywords"
weight = 200
[[related.indices]]
name = "tags"
weight = 100
[[related.indices]]
name = "categories"
weight = 100
因为page_footer.html有这样的设置
{{ if ne .Type "page" }}
{{ $related := site.RegularPages.Related . | first 5 }}
{{ with $related }}
<div class="article-widget content-widget-hr">
<h3>{{ i18n "related" }}</h3>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
{{ end }}
gulp压缩
安装node
自己前往 node官网 安装
安装gulp
npm install --save-dev gulp gulp-cli gulp-htmlclean gulp-htmlmin gulp-clean-css gulp-uglify gulp-imagemin --registry=https://registry.npm.taobao.org
增加淘宝镜像源
1. 命令
npm config set registry https://registry.npm.taobao.org
2. 验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
一个 gulp 项目对应一个package.json,该文件可以通过npm init生成,或者自己新建也可以;
然后通过npm install即可更新,之所以放在devDependencies,因为npm install 会编译lib/install.js
{
"name": "Hugo",
"version": "1.0.0",
"descrption": "website common usage",
"dependencies": {
"gulp-clean-css": "^4.2.0",
"gulp-cli": "^2.2.0",
"gulp-htmlclean": "^2.7.22",
"gulp-htmlmin": "^5.0.1",
"gulp-minify-css": "^1.2.4",
"plugin-error": "^1.0.1"
},
"devDependencies": {
"gulp": "^4.0.2",
"gulp-imagemin": "^6.1.1",
"gulp-htmlmin": "^5.0.1",
"gifsicle": "^4.0.1",
"jpegtran-bin": "^4.0.0",
"optipng-bin": "^6.0.0",
"svgo": "^0.7.2",
"gulp-terser": "^1.2.0"
}
}
因为,有时候gulp 下载下来得再node install一下
node node_modules/jpegoptim-bin/lib/install.js
node node_modules/optipng-bin/lib/install.js
一个gulp项目可以通过gulpfile.js中定义任务,如下为一个minify-images压缩图片命令,
可以通过gulp minify-images来执行图片压缩过程。
gulp minify-images
// 压缩图片
gulp.task('minify-images', function() {
return gulp.src('./static/images/**/*.*')
.pipe(imagemin(
[imagemin.gifsicle({interlaced: true}),
imagemin.jpegtran({'progressive': true}),
imagemin.optipng({'optimizationLevel': 7}),
imagemin.svgo()],
{'verbose': true}))
.pipe(gulp.dest('./static/images'))
});
gulp压缩工具2:hugulp
- 安装
npm install hugulp - 配置
hugulp init生成.hugulp文件 - 运行
hugulp暂时不用
不蒜子计数器
- 在
layouts/partials/page_header添加js - 在
layouts/_defaults/single.html添加阅读量信息(也包含了utteranc评论的设置) - 在
layouts/_defaults/list.html添加阅读量信息 - 在
layouts/partials/page_footer.html添加站内统计
但是这里面没有关于hero相关的设置, 如何设置个人相关信息呐? 除了about.md
- 可以在
content/home/hero.md进行设置(不经常修改) - 另外,
content/home/about.md包含着个人widget的设置信息,并且关联到``content\authors\admin_index.md` 可进一步写入个人信息(经常修改)。
规律: 所有首页显示都按照是否active进行显示,如果显示那么按照weight权重进行顺序编排.
org-hugo
add C-c c A in your org-capture-templates, so you can create an entry with blog ideas
("A" "Blog Ideas" entry (file+headline "~/.emacs.d/Dropbox/GTD/orgBoss/blog.org" "Blog Ideas")
"* TODO [#B] %?\n %i\n %U"
:empty-lines 1)
add below lisp with C-c c h in order to create an subtree in “Blog Ideas” with an blog title!
设置文章的tag和category。tag直接使用org的tag就行,而category则是前面加@符号的tag
当该子标题设置为Done的时候,ox-hugo自动帮你导出到对应的blog位置!很方便。
参考ox-hugo
(with-eval-after-load 'org-capture
(defun org-hugo-new-subtree-post-capture-template ()
"Returns `org-capture' template string for new Hugo post.
See `org-capture-templates' for more information."
(let* ((title (read-from-minibuffer "Post Title: ")) ;Prompt to enter the post title
(fname (org-hugo-slug title)))
(mapconcat #'identity
`(
,(concat "* TODO " title)
":PROPERTIES:"
,(concat ":EXPORT_FILE_NAME: " fname)
":END:"
"\n\n") ;Place the cursor here finally
"\n")))
(add-to-list 'org-capture-templates
'("x" ;`org-capture' binding + h
"Hugo post"
entry
;; It is assumed that below file is present in `org-directory'
;; and that it has a "Blog Ideas" heading. It can even be a
;; symlink pointing to the actual location of all-posts.org!
(file+headline "~/.emacs.d/Dropbox/GTD/orgBoss/blog.org" "Blog Ideas")
(function org-hugo-new-subtree-post-capture-template))))
C-c c x的templates可以进一步改造
文章写作的要点
在--- 和 ---之间代表头部信息,可以参考contend/post目录下的文件,
每篇文章可以有一张缩列图,图的文件名都是featured后缀是jpg或者png,
文件夹名字就是文章名字,文件夹放着index.md和featured.jpg等
# Featured image
# To use, add an image named `featured.jpg/png` to your page's folder.
# Focal points: Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight.
image:
caption: ""
focal_point: ""
preview_only: false